Você já ouviu falar do JetMenu? É um plug-in para WordPress que permite criar menus mega responsivos e personalizados com o Elementor. Neste post, vamos mostrar como usar o JetMenu para criar um menu incrível para o seu site WordPress.
O que é o JetMenu?
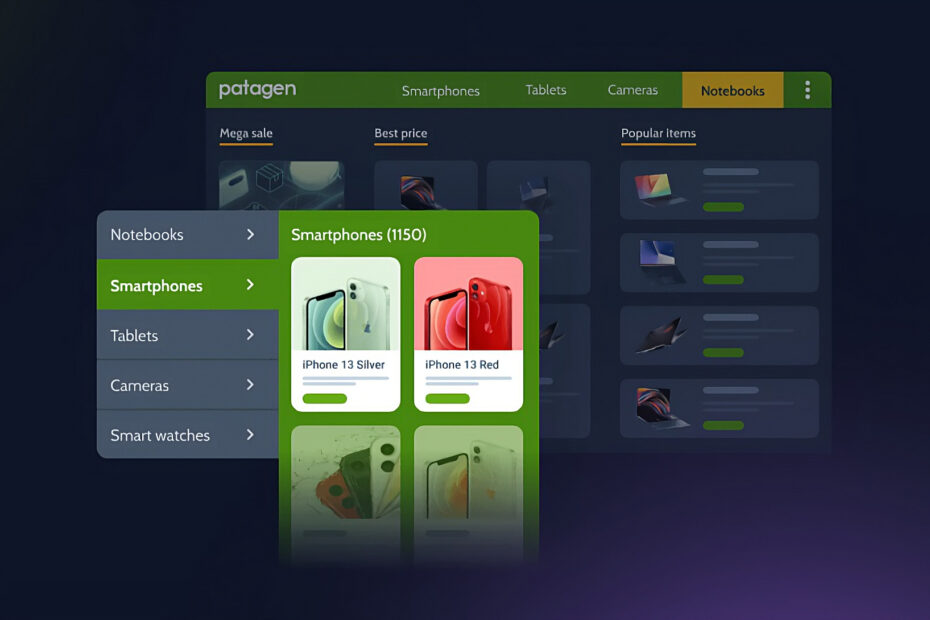
O JetMenu é um plug-in premium para WordPress que se integra com o Elementor, um dos construtores de páginas mais populares do mercado. Com o JetMenu, você pode criar menus mega com diferentes tipos de conteúdo, como imagens, ícones, widgets, mapas e muito mais. Você também pode personalizar o estilo e o layout do seu menu com opções avançadas de design.
O JetMenu é compatível com qualquer tema WordPress que suporte o Elementor e funciona tanto em dispositivos móveis quanto em desktops. Você pode usar o JetMenu para criar menus horizontais ou verticais, menus fixos ou pegajosos, menus animados ou transparentes e muito mais.
Como usar o JetMenu?
Para usar o JetMenu, você precisa ter o WordPress instalado no seu site e o Elementor ativado. Você também precisa comprar e instalar o plug-in JetMenu no seu painel do WordPress.
Depois de instalar e ativar o JetMenu, você pode começar a criar o seu menu personalizado. Aqui estão os passos básicos:
- Vá para Aparência > Menus e crie um novo menu ou edite um existente. Adicione os itens de menu que você deseja e salve as alterações.
- Vá para Elementor > Configurações > Integrações e habilite a opção “Ativar JetMenu para este local”. Escolha o menu que você acabou de criar e salve as alterações.
- Abra uma página ou post com o Elementor e adicione o widget “JetMenu” na área onde você quer exibir o seu menu. Você pode arrastar e soltar o widget na seção superior ou em qualquer outra seção do seu layout.
- No painel esquerdo do Elementor, você pode ajustar as configurações do widget “JetMenu”. Você pode escolher a orientação do menu (horizontal ou vertical), a largura do submenu (em pixels ou porcentagem), a animação do submenu (deslizar, desvanecer ou nenhum) e outras opções.
- Para adicionar conteúdo ao seu submenu, clique no ícone de lápis ao lado de cada item de menu no painel esquerdo. Isso abrirá uma nova janela do Elementor onde você pode adicionar qualquer elemento que quiser ao seu submenu. Você pode usar os widgets padrão do Elementor ou os widgets exclusivos do JetMenu, como Mega Menu Posts, Mega Menu Mapa, Mega Menu Ícones e muito mais.
- Para personalizar o estilo do seu menu, clique na aba Estilo no painel esquerdo. Você pode alterar as cores, as fontes, os espaçamentos, as bordas, as sombras e outros elementos visuais do seu menu e do seu submenu.
- Quando terminar de editar o seu menu, clique no botão Atualizar no canto inferior esquerdo da tela.
Pronto! Você acabou de criar um menu mega responsivo e personalizado com o JetMenu e o Elementor.
Conclusão
O JetMenu é um plug-in poderoso e fácil de usar para WordPress que permite criar menus mega impressionantes com o Elementor. Você pode adicionar diferentes tipos de conteúdo ao seu menu, personalizar o seu estilo e layout e tornar o seu site mais atraente e funcional.
Se você está procurando uma solução para criar menus mega para o seu site WordPress, recomendamos que você experimente o JetMenu. Você pode comprar o plug-in no site oficial por $24 por um ano de suporte e atualizações.
Esperamos que este post tenha sido útil para você aprender como usar o JetMenu para WordPress e Elementor. Se você tiver alguma dúvida ou sugestão, deixe um comentário abaixo. Obrigado por ler!