Se você já passou pela frustração de ver o menu do seu site WordPress desconfigurado, sabe o quanto isso pode prejudicar a experiência dos visitantes. Isso aconteceu comigo recentemente, e eu quase enlouqueci tentando encontrar uma solução. Mas calma, porque eu descobri um jeito super simples de resolver o problema usando o Elementor, aquele plugin que a gente ama para criar páginas lindas no WordPress.
Então, se o seu menu está todo bagunçado e você não faz ideia do que fazer, relaxa que eu vou te explicar o passo a passo. E a boa notícia? É super rápido de resolver.
🔥 Veja também:
- Servidor Dedicado vs Servidor Cloud: Qual é a Melhor Escolha para o Seu Negócio?
- SEO Nem Sempre Funciona? Nichos e Situações Onde o Impacto é Limitado (e Como Resolver!)
- Malware WordPress de Plugins Compromete Servidores
- Qual é o site mais lento do mundo? Descubra quem leva esse título
- Como Fazer Seu Site Aparecer no Google Notícias: Guia Completo
O Problema com o Menu
Imagina a cena: você acessa seu site e, ao invés de ver aquele menu organizado bonitinho, o que aparece é uma bagunça completa! Os itens do menu fora do lugar, alguns até sobrepostos, e o pior de tudo, os seus visitantes não conseguem navegar pelo site direito.
Isso aconteceu comigo, e sinceramente, foi desesperador, porque o menu é uma parte essencial da navegação de qualquer site. Se ele não funciona, é quase como se o site estivesse fora do ar.
Mas antes de partir para o desespero total, resolvi investigar e usar o Elementor, o famoso plugin de construção de páginas do WordPress. E acredite: a solução estava a poucos cliques de distância!
Solução Rápida Usando Elementor
Se o seu menu também está com problemas de exibição, a solução é mais simples do que você imagina. Vou te mostrar o que eu fiz para resolver isso rapidamente, e você pode fazer o mesmo aí no seu site.
O truque está em gerar o CSS novamente no Elementor. Parece complicado, mas é super fácil. Vou te mostrar o passo a passo.
Passo a Passo para Resolver o Problema do Menu com o Elementor

1. Acesse o Painel do WordPress
Primeiro, acesse o painel de controle do seu site. Para quem está familiarizado com WordPress, essa parte é tranquila. Se você nunca mexeu nisso antes, basta digitar “seusite.com/wp-admin” no navegador, e logar com seu usuário e senha.
2. Abra o Elementor
No painel lateral do WordPress, você vai ver a aba do Elementor. Clique nela para abrir as opções relacionadas ao plugin.
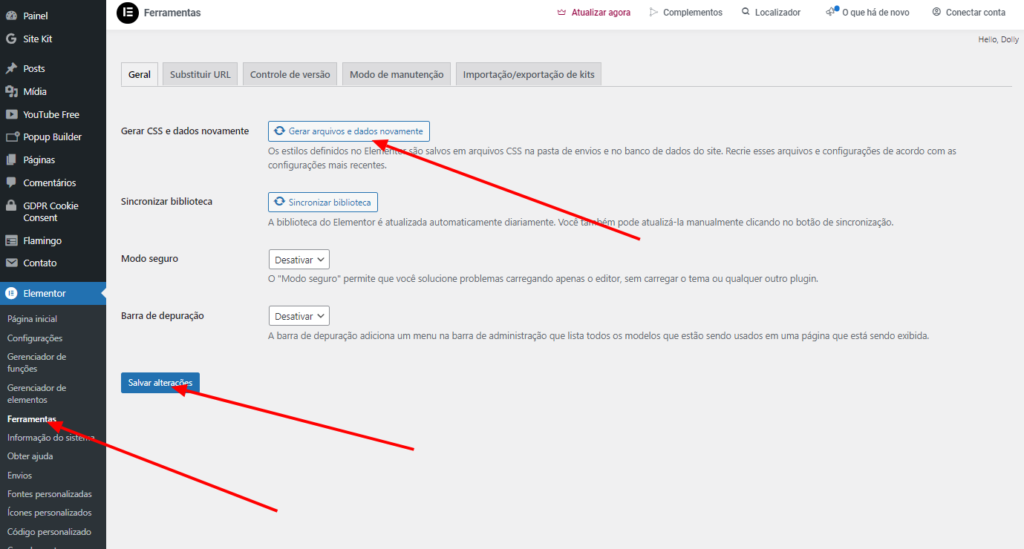
3. Vá em Ferramentas do Elementor
Dentro do menu do Elementor, você verá uma opção chamada Ferramentas. Clique nela. Isso vai te levar a uma nova tela cheia de opções de configuração. Não se assuste, é tudo bem intuitivo.
4. Gerar CSS e Dados Novamente
Agora vem o truque! Na aba “Geral”, procure por uma opção chamada Gerar CSS e dados novamente. Clicando nela, o Elementor vai gerar novos arquivos de CSS e atualizar os dados, o que normalmente resolve problemas relacionados à formatação e exibição do menu.
5. Salve as Alterações
Após clicar para gerar o CSS, é essencial salvar as alterações. Não esqueça dessa parte, pois sem salvar, as mudanças não terão efeito no site.
6. Atualize o Site
Por fim, depois de salvar as alterações, atualize o seu site. Ao recarregar a página, você verá que o menu voltou ao normal, exibindo tudo de forma organizada e funcional.
Por Que Esse Passo Funciona?
O Elementor usa um arquivo de CSS para controlar o estilo das páginas, incluindo o menu. Às vezes, por algum motivo (como uma atualização ou conflito com outro plugin), esse arquivo de CSS pode se corromper ou ficar desatualizado.
Ao seguir esse passo a passo e gerar o CSS novamente, você força o Elementor a criar um novo arquivo atualizado. Isso corrige problemas visuais no menu e em outras partes do site que podem ter sido afetadas.
Além disso, essa solução não só resolve problemas de menu desconfigurado, mas também pode corrigir outros erros de formatação no site.
Dicas para Evitar Problemas Futuros no Menu
Agora que você já resolveu o problema, vale a pena tomar alguns cuidados para evitar que isso aconteça de novo. Aqui vão algumas dicas:
- Mantenha o Elementor atualizado: Sempre use a versão mais recente do Elementor. Muitas vezes, problemas de compatibilidade acontecem quando o plugin não está atualizado.
- Cheque a compatibilidade de outros plugins: Se você instalou algum novo plugin recentemente, ele pode estar causando conflito com o Elementor. Tente desativar outros plugins temporariamente para ver se isso resolve.
- Use temas compatíveis com Elementor: Nem todos os temas do WordPress funcionam perfeitamente com o Elementor. Certifique-se de que o seu tema é totalmente compatível.
- Limpeza de cache: Às vezes, o problema persiste por causa do cache do navegador. Limpe o cache e veja se isso resolve.
Conclusão
Ufa, problema resolvido, certo? Ninguém merece ter o menu desconfigurado no site, ainda mais quando dependemos do site para negócios ou projetos importantes. Mas, com esse passo a passo usando o Elementor, você viu que dá para resolver o problema de forma rápida e sem dor de cabeça.
Agora que você já sabe como gerar o CSS novamente e corrigir a formatação do menu, sempre que algo parecido acontecer, vai poder aplicar essa solução com tranquilidade.
E, claro, a dica de ouro é sempre manter tudo atualizado e estar atento a possíveis conflitos de plugins. Isso vai te poupar muito estresse no futuro.
Se você enfrentou o mesmo problema e conseguiu resolver com esse tutorial, comenta aí embaixo! Vou adorar saber que te ajudei.

Não perca mais tempo!
Aprenda a criar sites incríveis e lucrativos com o curso WordPress + Elementor Master. Clique no botão abaixo para se inscrever agora!
Faça sua inscrição agora e dê o primeiro passo rumo ao sucesso online!





