Se você já construiu um site utilizando o Elementor e notou uma borda branca incômoda na versão mobile, saiba que não está sozinho. Esse problema é bastante comum e pode parecer complicado de resolver. Felizmente, existe uma solução prática e rápida para remover essa borda lateral sem a necessidade de identificar manualmente o elemento que está causando o problema.
Neste artigo, vamos mostrar um método eficaz para solucionar isso com apenas algumas etapas. Vamos lá!
🔥 Veja também:
- Como Adicionar Fontes Customizadas no WordPress, Elementor e CSS: Guia Completo
- 3 Formas de Adicionar CSS Customizado no WordPress (A 1ª Vai Te Surpreender!)
- Curso Gratuito e Completo de Next.js – Do Básico ao Avançado
- O que Eram as Animações em Flash e Por que Foram Aposentadas?
- Servidor Dedicado vs Servidor Cloud: Qual é a Melhor Escolha para o Seu Negócio?
O Problema da Borda Branca no Elementor Mobile
Ao criar um site no Elementor, principalmente na versão mobile, é comum que apareça uma borda branca na lateral da página, tanto no editor quanto no site publicado. Esse excesso na margem pode ser difícil de identificar visualmente, mas com o método correto, você consegue eliminá-lo rapidamente.
Passo a Passo para Resolver o Problema
- Escolha uma seção: Você pode selecionar qualquer seção do site, mas a recomendação é começar pela primeira. No entanto, o procedimento funciona em qualquer outra seção também.
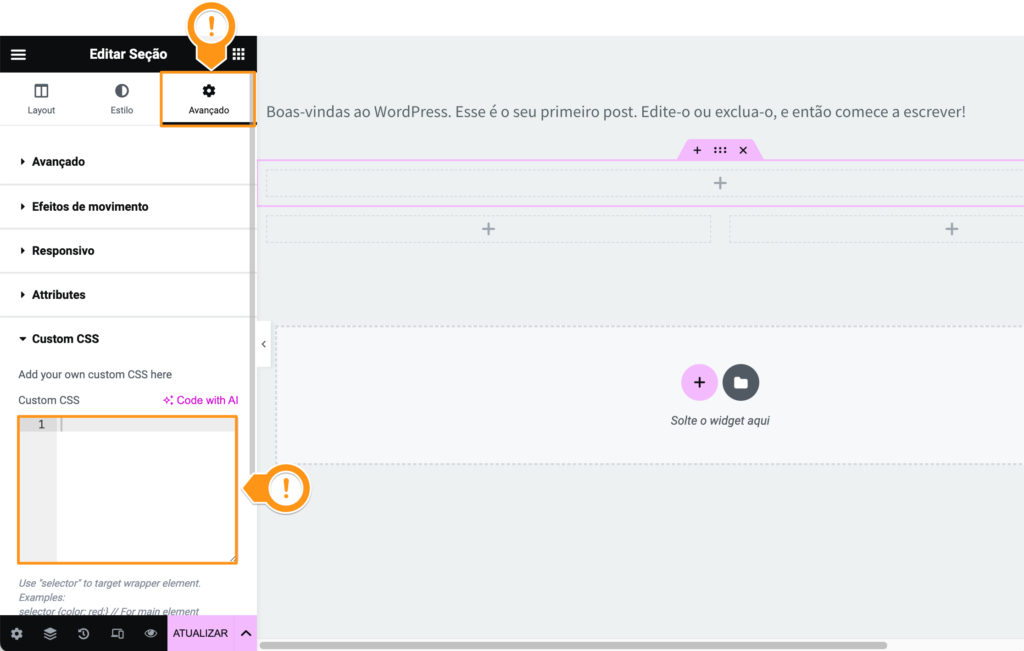
- Acesse o menu de configurações: Com a seção selecionada, você verá no painel lateral do Elementor três abas: Layout, Estilo e Avançado. Clique em “Avançado”.

- Inserir código CSS: Role a página até a opção “Custom CSS” e cole o seguinte código:
/* Remover espaço em brando lateral no mobile */
html, body{
overflow-x: hidden !important;
}- Salvar e verificar o resultado: Após colar o código, clique em “Salvar” e confira o resultado. A borda branca deverá desaparecer instantaneamente.
Porque Funciona?
Esse código CSS simples evita que o conteúdo “vaze” além dos limites da tela na versão mobile, eliminando a borda branca que muitas vezes causa dor de cabeça. É uma solução rápida que não exige a inspeção manual de todos os elementos do site.
Conclusão
Remover a borda branca no Elementor mobile pode ser feito de forma rápida e sem complicações. Ao seguir esses passos e usar o código CSS certo, você garante que seu site tenha uma aparência limpa e profissional em qualquer dispositivo.
Dica Extra: Salve esse código para usar sempre que necessário e compartilhe com outros que possam estar enfrentando o mesmo problema.
Não se esqueça de curtir este artigo e compartilhar com amigos que também utilizam o Elementor. Até a próxima!

Não perca mais tempo!
Aprenda a criar sites incríveis e lucrativos com o curso WordPress + Elementor Master. Clique no botão abaixo para se inscrever agora!
Faça sua inscrição agora e dê o primeiro passo rumo ao sucesso online!





