Você sabia que é possível ganhar dinheiro com WordPress integrando chaves de API e aplicativos externos? Hoje, vamos te ensinar como fazer isso, passo a passo, de uma maneira bem prática e simples.
🔥 Veja também:
- Como Adicionar Fontes Customizadas no WordPress, Elementor e CSS: Guia Completo
- 3 Formas de Adicionar CSS Customizado no WordPress (A 1ª Vai Te Surpreender!)
- Curso Gratuito e Completo de Next.js – Do Básico ao Avançado
- O que Eram as Animações em Flash e Por que Foram Aposentadas?
- Servidor Dedicado vs Servidor Cloud: Qual é a Melhor Escolha para o Seu Negócio?
A Ideia Principal
O conceito aqui é usar o WordPress como um sistema de backend, onde configuraremos um sistema de créditos para que os usuários possam comprar pontos dentro do site e usá-los em aplicativos externos, como o Streamlit. Assim, você poderá vender esses aplicativos através do WordPress, criando uma nova fonte de renda.
Criando Chaves de API Personalizadas
O primeiro passo é criar chaves de API personalizadas para cada usuário do seu site. Para isso, siga os passos abaixo:

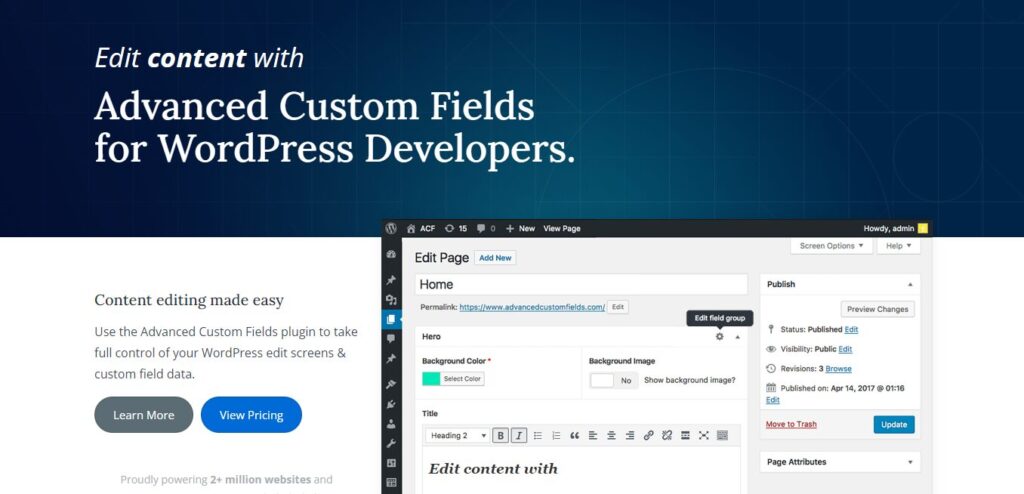
- Instale o plugin ACF (Advanced Custom Fields):
- Vá até o painel do WordPress, clique em “Plugins” e depois em “Adicionar Novo”.
- Procure por “ACF” ou “Advanced Custom Fields” e instale o plugin.
- Após a instalação, vá até “Grupos de Campos” e adicione um campo personalizado chamado “Chave API”.
- Configure as Regras do Campo:
- Defina que o campo “Chave API” será exibido para todos os usuários.
- Salve as alterações. Agora, todos os usuários que se cadastrarem no seu site terão uma chave de API exclusiva para autenticação e acesso ao sistema.
Permitindo que Usuários Gerem Chaves de API
Para dar aos usuários a possibilidade de gerarem suas próprias chaves de API, siga estas etapas:

- Instale o plugin WP Code Snippets:
- Acesse “Plugins” > “Adicionar Novo” e busque por “WP Code Snippets”.
- Instale e ative o plugin.
- Crie um Snippet Personalizado:
- Vá até a opção “Snippets de Código” e crie um novo snippet chamado “Gerenciamento de Chaves de API”.
- Adicione o código que permite aos usuários gerar uma nova chave de API diretamente na página de conta deles.
- Configure o Código:
- Insira as funções necessárias para gerar e exibir a chave de API nas páginas do seu site.
- Publique uma nova página no WordPress e insira o shortcode fornecido pelo snippet. Isso permitirá que os usuários vejam e gerem suas próprias chaves.
Implementando um Sistema de Créditos
Depois de configurar as chaves de API, é hora de criar um sistema de créditos para seus usuários. Este sistema permitirá que os usuários comprem créditos para usar os aplicativos externos que você desenvolveu.

- Instale o plugin “myCred”:
- Vá até “Plugins” > “Adicionar Novo” e procure por “myCred”.
- Instale e ative o plugin. Este plugin adiciona um sistema de pontos ao seu site WordPress.
- Configure o Sistema de Créditos:
- Após a instalação, você verá que cada usuário agora possui um saldo de pontos.
- Configure as regras para adição e subtração de pontos conforme o uso das ferramentas no seu site.
- Monetize o Uso de Ferramentas:
- Toda vez que um usuário usar uma ferramenta, como uma de pesquisa de palavras-chave, pontos serão deduzidos do saldo dele.
- Quando o saldo acabar, ele precisará comprar mais pontos para continuar usando as ferramentas.
Criando Endpoints de API Personalizados
Agora, vamos configurar endpoints de API personalizados no seu site WordPress. Esses endpoints são utilizados para comunicação com ferramentas internas ou externas.
- Adicione Novos Snippets de Código:
- Acesse novamente o plugin WP Code Snippets e adicione um novo snippet de código chamado “Pontos Finais de API”.
- Configure os Endpoints:
- Adicione as funções para verificar o saldo do usuário e validar a chave de API.
- Isso garantirá que apenas usuários autenticados possam acessar determinadas funcionalidades no seu site ou aplicativo.
Tutorial em vídeo
FAQ: Monetização do WordPress com API de Créditos Personalizada
Uma API de créditos personalizada permite que você crie um sistema de pontuação ou créditos dentro do seu site WordPress, que pode ser usado para incentivar a interação dos usuários, como compras, assinaturas ou participação em ações específicas.
Entre os benefícios estão o aumento do engajamento dos usuários, a possibilidade de criar novas formas de monetização, personalização das funcionalidades de recompensa e uma maior retenção dos visitantes no site.
Embora conhecimentos em desenvolvimento sejam úteis, você pode usar plugins que facilitam a integração de APIs e a personalização do sistema de créditos. No entanto, para personalizações mais avançadas, um desenvolvedor pode ser necessário.
Você pode integrar uma API de créditos personalizada por meio de plugins específicos, como o WooCommerce Points and Rewards, ou desenvolvendo uma API própria, utilizando o REST API do WordPress e alguns conhecimentos de programação.
Sim, alguns plugins recomendados são: WooCommerce Points and Rewards, myCRED, e GamiPress. Esses plugins oferecem ferramentas e opções para configurar um sistema de pontos ou créditos no WordPress de maneira simplificada.
Os créditos podem ser utilizados pelos usuários de várias formas, como descontos em produtos, acesso a conteúdo exclusivo, recompensas por ações específicas, ou troca por brindes e serviços.
Os desafios podem incluir a necessidade de conhecimentos técnicos para configuração e personalização, garantir a segurança da API e dos dados dos usuários, e a manutenção contínua para assegurar que o sistema funcione corretamente e seja justo para todos os usuários.
Conclusão
Com essa configuração, você não só criou um sistema completo de monetização no WordPress, mas também abriu novas possibilidades de negócios, permitindo a integração com aplicativos externos.
Essa é uma forma prática e eficiente de monetizar o WordPress, aproveitando suas funcionalidades avançadas e a flexibilidade das APIs. Agora é só colocar em prática e começar a lucrar!

Interessado em uma hospedagem de qualidade para o seu site?
A Suprema é parceira da Hostgator, o melhor serviço de hospedagem do mercado. Clique no botão abaixo e descubra como podemos ajudar você a escolher a melhor opção para o seu negócio!






Pingback: Descubra a Nova Barra Flutuante do Elementor: Facilite a Criação de Sites com Mais Agilidade