Fala, pessoal! Tudo bem? Hoje eu vou te ensinar como criar um menu âncora usando o Elementor. Esse recurso é super útil para facilitar a navegação em sites com várias seções, e o melhor: você pode fazer isso com a versão gratuita do Elementor. Vamos lá?
O que é um Menu Âncora?
O menu âncora é aquele em que, ao clicar em um link, você é direcionado automaticamente para uma seção específica da mesma página ou até para outra página do site. É perfeito para melhorar a experiência do usuário, especialmente em sites de uma página só (one-page).
Passo 1: Criando o Menu no WordPress

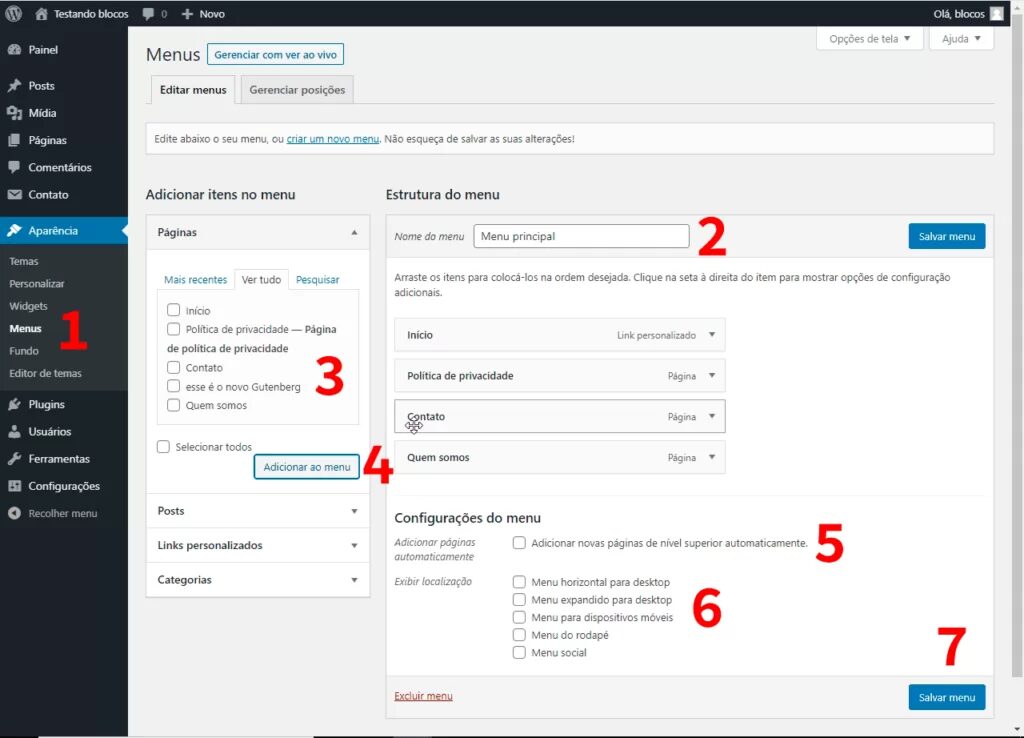
Antes de configurar as âncoras, precisamos criar o menu no WordPress. Vamos em Aparência > Menus. Se você ainda não tiver um menu, clique em “Criar um novo menu”, dê um nome a ele (como “Menu Âncora”) e clique em “Criar Menu”.
Agora, vamos adicionar os links. Para isso, escolha “Links Personalizados” e preencha o “Texto do Link” (o que será exibido no menu). No campo URL, insira o link da página seguido de uma hashtag e o ID da seção que deseja ancorar.
Por exemplo, se a seção se chama “Sobre Nós”, você colocaria algo assim: https://seusite.com/#sobrenos. Lembre-se de usar letras minúsculas e sem espaços ou pontuações.
Passo 2: Configurando o ID da Seção no Elementor

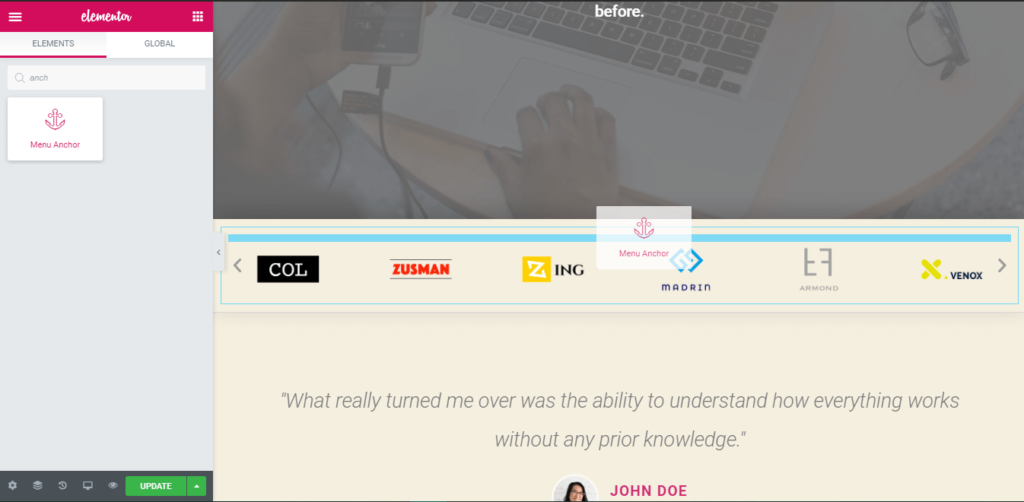
Depois de criar o menu, acesse o editor do Elementor na página correspondente. Clique na seção que deseja ancorar, vá até as configurações avançadas e, no campo ID CSS, insira o mesmo ID que você usou no link do menu (neste caso, “sobrenos”).
Dica: Se ao clicar no menu a página não estiver rolando corretamente, comendo parte da seção, você pode ajustar a posição da âncora. Basta criar um contêiner acima da seção e mover o ID para ele, garantindo que a visualização fique completa.
Passo 3: Salvando e Testando
Com tudo configurado, basta salvar as alterações e testar o menu âncora. Clique nos links e veja como ele te leva diretamente para as seções escolhidas. Simples e eficiente!
Ajustando o Layout
Caso seu menu seja fixo e esteja sobrepondo as seções, considere adicionar uma âncora mais acima ou criar um espaço em branco para evitar que o conteúdo fique escondido. Esse ajuste garante que a navegação fique fluida e a visualização seja perfeita.
Finalizando
Criar um menu âncora pode parecer complicado à primeira vista, mas com o Elementor e um pouco de prática, você conseguirá resultados incríveis. Se quiser aprender mais sobre cabeçalhos, menus fixos ou outras configurações, temos vários tutoriais no canal Descomplicando Sites.
Não se esqueça de deixar seu like, se inscrever no canal e compartilhar esse tutorial com seus amigos. Nos vemos no próximo vídeo!

Interessado em uma hospedagem de qualidade para o seu site?
A Suprema é parceira da Hostgator, o melhor serviço de hospedagem do mercado. Clique no botão abaixo e descubra como podemos ajudar você a escolher a melhor opção para o seu negócio!





