Se você está buscando criar imagens impressionantes e páginas de destino de alta conversão, este guia é perfeito para você. Com o uso de tipos de postagem personalizados no WordPress, você pode desenvolver páginas de destino que atendam especificamente às suas necessidades e manter seu site bem organizado. Este artigo vai mostrar como aproveitar ao máximo o Elementor e outras ferramentas para alcançar resultados de destaque.
🔥 Veja também:
- Como Adicionar Fontes Customizadas no WordPress, Elementor e CSS: Guia Completo
- 3 Formas de Adicionar CSS Customizado no WordPress (A 1ª Vai Te Surpreender!)
- Curso Gratuito e Completo de Next.js – Do Básico ao Avançado
- O que Eram as Animações em Flash e Por que Foram Aposentadas?
- Servidor Dedicado vs Servidor Cloud: Qual é a Melhor Escolha para o Seu Negócio?
O Poder dos Tipos de Postagem Personalizados no WordPress
Ao usar tipos de postagem personalizados, você ganha maior controle sobre a estrutura e o design das suas páginas de destino. Essa abordagem é ideal para organizadores de eventos, proprietários de pequenas empresas, ou qualquer pessoa que queira criar landing pages eficazes e otimizadas.
Vamos explorar o processo de criação de um tipo de postagem personalizado utilizando o plugin JetEngine. Este plugin oferece flexibilidade para criar páginas de destino únicas, mas você também pode utilizar métodos alternativos, como Advanced Custom Fields ou até mesmo configurá-los manualmente.
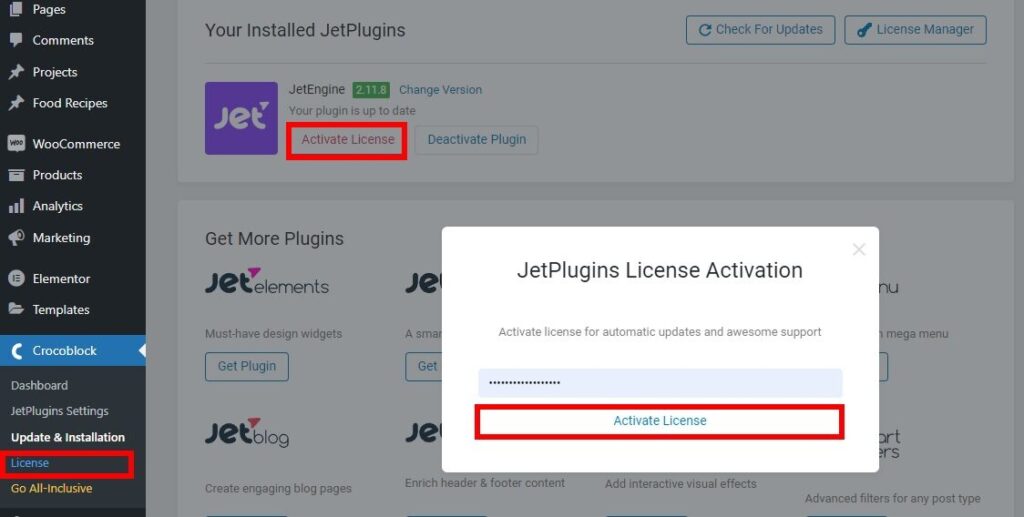
Instalando o Plugin JetEngine

O primeiro passo é instalar e ativar o plugin JetEngine no seu painel do WordPress. Siga este caminho:
- No painel do WordPress, vá para “Plugins”.
- Clique em “Adicionar Novo” e selecione “Upload Plugin”.
- Carregue o arquivo do JetEngine e ative o plugin.
Com o JetEngine ativado, navegue até “JetEngine” no seu painel e selecione “Tipos de Postagem”. Clique em “Adicionar Novo” para criar um novo tipo de postagem personalizado. Dê um nome significativo, como “Páginas de Destino”, e configure os detalhes conforme necessário. Você pode personalizar o ícone que representará este tipo de postagem no painel do WordPress.
Criando Páginas de Destino com Elementor

Depois de criar seu tipo de postagem personalizado, o próximo passo é garantir que o Elementor esteja ativado para este novo tipo. Vá para as configurações do Elementor, marque a caixa ao lado de “Páginas de Destino” e salve as alterações.
Agora, vamos criar uma nova página de destino:
- Vá para “Páginas de Destino” no painel do WordPress.
- Clique em “Adicionar Novo” e selecione “Editar com Elementor”.
Design da Página de Destino
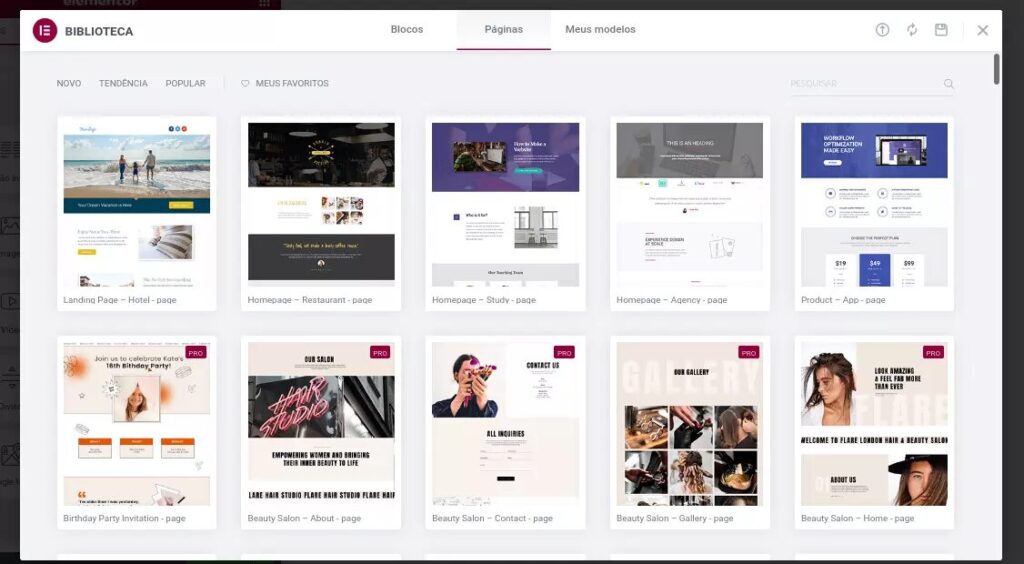
Com o Elementor, você tem total liberdade para projetar sua página de destino. Comece dando um nome adequado à página e altere o layout para “Canvas” no Elementor. Esta opção remove cabeçalhos e rodapés, permitindo um design totalmente personalizado.
Escolha um modelo que se adeque à sua proposta. O Elementor oferece vários wireframes e modelos projetados para maximizar conversões, com seções estrategicamente posicionadas para direcionar a ação dos visitantes. Adicione seu conteúdo, ajuste o estilo e personalize a cor de fundo e o esquema de design global.
Otimizações e Funcionalidades Avançadas
Você pode incrementar ainda mais a página de destino adicionando elementos como:
- Formulários de Inscrição: Personalize o formulário para coincidir com sua identidade visual e configure as ações que acontecem após o envio.
- Prova Social com Depoimentos: Inclua depoimentos em formato de carrossel para construir credibilidade e aumentar as conversões.
- Seções de Estatísticas e Contagem Regressiva: Mostre dados importantes e adicione um temporizador de contagem regressiva para criar um senso de urgência.
Para dispositivos móveis, ajuste a visualização no Elementor selecionando o modo responsivo. Reorganize elementos, como imagens e botões, para garantir uma experiência de usuário otimizada em telas menores.
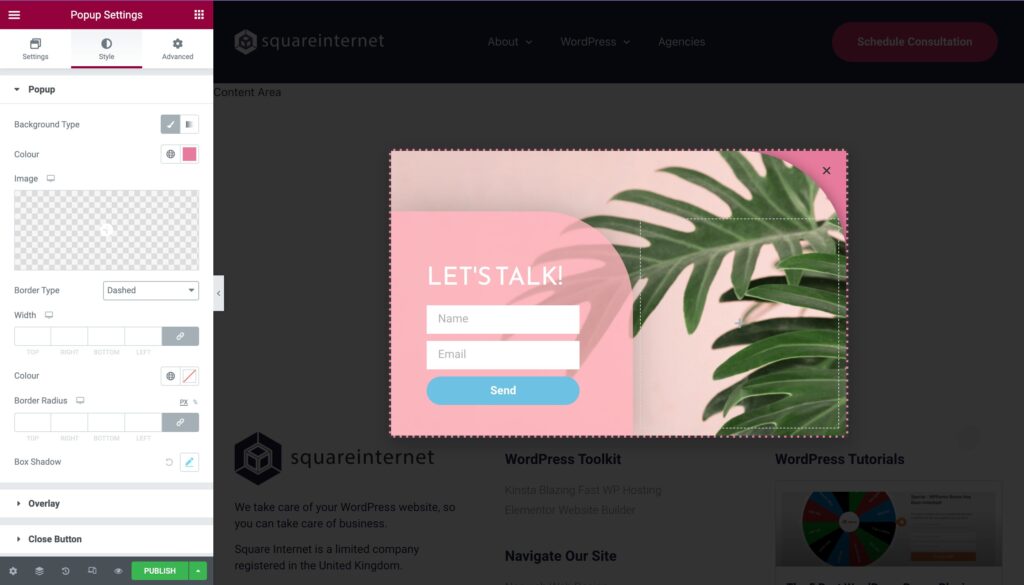
Utilizando Pop-ups de Intenção de Saída

Uma forma eficaz de manter os visitantes engajados mesmo quando estão prestes a sair é utilizando pop-ups de intenção de saída. Estes pop-ups aparecem quando o visitante está para sair da página, oferecendo uma última oportunidade para mantê-los no site.
Para configurar um pop-up de intenção de saída no Elementor:
- Vá para “Modelos”, selecione “Pop-ups” e clique em “Adicionar Novo”.
- Escolha um modelo pré-desenhado e faça as personalizações necessárias.
- Copie o formulário de inscrição da sua página de destino e cole-o diretamente no pop-up.
Isso garantirá consistência no design e nas configurações, otimizando a experiência do usuário.
Conclusão
Criar páginas de destino altamente eficazes e otimizadas é um processo que combina criatividade e estratégia. Usando ferramentas como Elementor e JetEngine, você pode criar páginas de destino personalizadas que não só atendem às suas necessidades específicas, mas também oferecem uma excelente experiência ao usuário, aumentando suas chances de conversão. Experimente essas dicas e veja como suas páginas de destino podem alcançar novos patamares de desempenho!

Quer evitar bloqueios de anúncios e aumentar suas vendas como afiliado do Hotmart? Baixe o Super Links PRO agora e descubra como essa ferramenta pode revolucionar suas campanhas!