Se você é como eu, adora personalizar cada detalhe do seu site WordPress. E quando o assunto é personalização, o Elementor Pro é um verdadeiro coringa. Um dos recursos mais legais que ele oferece é a exibição condicional, que permite mostrar ou ocultar elementos específicos do seu site com base em determinadas condições, como o status de login do usuário.
Neste artigo, vou te mostrar como configurar a exibição condicional no Elementor Pro para que você possa criar experiências personalizadas para os visitantes do seu site. Vamos lá?
🔥 Veja também:
- Como Adicionar Fontes Customizadas no WordPress, Elementor e CSS: Guia Completo
- 3 Formas de Adicionar CSS Customizado no WordPress (A 1ª Vai Te Surpreender!)
- Curso Gratuito e Completo de Next.js – Do Básico ao Avançado
- O que Eram as Animações em Flash e Por que Foram Aposentadas?
- Servidor Dedicado vs Servidor Cloud: Qual é a Melhor Escolha para o Seu Negócio?
O Que é a Exibição Condicional no Elementor Pro?

Antes de mergulharmos no passo a passo, é importante entender o que é a exibição condicional. Basicamente, essa função permite que você defina regras para controlar quando um elemento do seu site deve ser exibido ou ocultado. No contexto deste tutorial, vamos usar essa funcionalidade para mostrar ou ocultar um elemento dependendo se o usuário está logado ou não.
Imagina só: você pode exibir um botão de “Entrar ou Cadastre-se” para usuários não logados e, ao mesmo tempo, mostrar uma saudação personalizada para aqueles que já estão logados. Legal, né?
Passo a Passo: Configurando a Exibição Condicional
Vamos direto ao ponto e ver como configurar a exibição condicional no Elementor Pro:
1. Acesse o Modelo que Deseja Editar
Primeiro, você precisa acessar o modelo onde deseja aplicar a exibição condicional. No painel do WordPress, vá em Elementor > Modelos e selecione o modelo que deseja editar. Pode ser uma página, um cabeçalho, rodapé ou qualquer outro bloco do seu site.
2. Edite o Elemento que Deseja Controlar
Com o modelo aberto no Elementor, selecione o elemento que você quer mostrar ou ocultar com base no status de login do usuário. Pode ser um título, um botão, uma seção inteira, o que você preferir.
3. Vá para as Configurações Avançadas
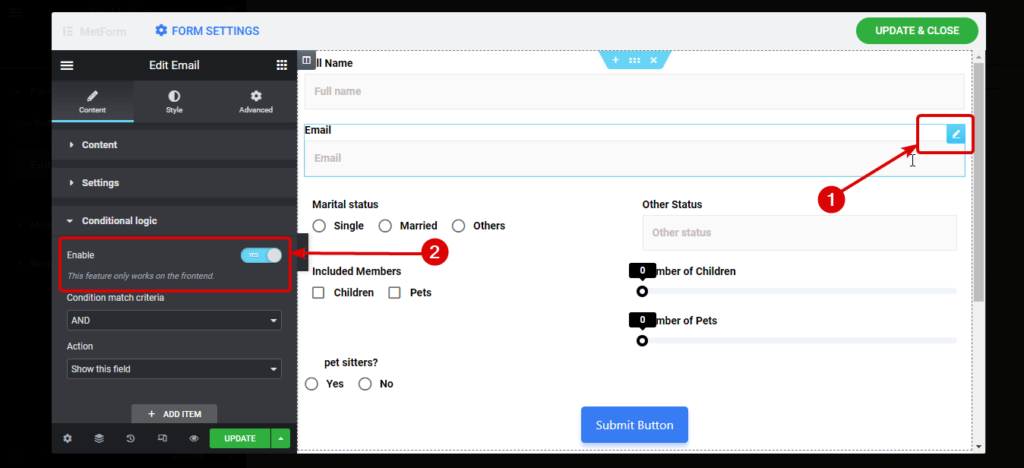
Com o elemento selecionado, clique no ícone de engrenagem para abrir as Configurações Avançadas do Elementor. Aqui é onde a mágica acontece!
4. Adicione uma Condição de Exibição
Na aba de Configurações Avançadas, role para baixo até encontrar a opção Exibir Condições. Clique em Adicionar uma Condição. Isso vai abrir uma nova seção onde você pode definir as regras para a visibilidade do elemento.
5. Escolha a Regra de Visibilidade
Agora, selecione Papel do Usuário como a regra de exibição. Isso permite que você controle a visibilidade do elemento com base no status de login do visitante.
6. Especifique os Papéis de Usuário
Depois de escolher a regra, é hora de especificar para quais papéis de usuário o elemento deve ser mostrado ou ocultado. Por exemplo, você pode configurar para que o elemento seja exibido apenas para usuários logados, como “Assinantes” ou “Administradores”.
7. Repita para a Outra Condição
Para garantir que seu site funcione perfeitamente para todos os visitantes, é importante adicionar uma segunda condição para o estado oposto. Por exemplo, se você configurou o elemento para ser exibido apenas para usuários logados, adicione uma nova condição para que outro elemento seja mostrado para os usuários não logados.
8. Salve as Alterações
Por fim, clique em Salvar para aplicar as configurações. Agora, seu site mostrará ou ocultará o elemento selecionado com base no status de login do usuário.
Exemplo de Uso: Saudação Personalizada
Vamos colocar tudo isso em prática com um exemplo. Digamos que você queira exibir uma saudação personalizada para usuários logados e um convite para login ou cadastro para os não logados.
- Título 1: “Olá, [Nome do Usuário]” (Mostrado apenas para usuários logados).
- Título 2: “Entre ou Cadastre-se” (Mostrado apenas para usuários não logados).
Seguindo os passos acima, você pode criar essas duas versões e definir as condições de exibição apropriadas para cada uma.
Observações Importantes
Elementor Pro Necessário
Vale lembrar que a função de exibição condicional é exclusiva do Elementor Pro. Se você ainda não tem, vale a pena considerar o investimento. Além disso, sempre mantenha o plugin atualizado para evitar problemas de compatibilidade.
Alternativa Gratuita
Se o Elementor Pro não está nos seus planos agora, existem plugins gratuitos que oferecem funcionalidades semelhantes. Uma opção é o Elementor Addon Elements, que também inclui algumas funções de exibição condicional.
Dicas Finais
Usar a exibição condicional do Elementor Pro é uma ótima maneira de personalizar a experiência do usuário no seu site. Seja para criar mensagens de boas-vindas, exibir conteúdo exclusivo ou simplificar a navegação, essa funcionalidade abre um leque de possibilidades.
Curtiu? Então, aproveite para experimentar e ver como essas configurações podem fazer a diferença no seu site WordPress.
Agora é com você! Teste as configurações de exibição condicional no Elementor Pro e veja como pode personalizar ainda mais a experiência dos visitantes no seu site. E se você tiver alguma dúvida ou dica para compartilhar, deixa nos comentários!

Soluções com
tecnologia através de inteligência artificial
A Danki Code AI é líder no desenvolvimento e fornecimento de soluções avançadas de Inteligência Artificial para B2B e B2C em todo o mundo. Com uma experiência sólida no setor de tecnologia, a empresa está comprometida em impulsionar a inovação e transformação digital.