Introdução
E aí, pessoal! Hoje eu vou mostrar pra vocês como criar um rodapé personalizado para o seu site usando o Elementor Pro. Se você está cansado daqueles rodapés básicos e quer algo mais com a sua cara, este tutorial é pra você. Então, vamos direto ao ponto!
🔥 Veja também:
- Como Adicionar Fontes Customizadas no WordPress, Elementor e CSS: Guia Completo
- 3 Formas de Adicionar CSS Customizado no WordPress (A 1ª Vai Te Surpreender!)
- Curso Gratuito e Completo de Next.js – Do Básico ao Avançado
- O que Eram as Animações em Flash e Por que Foram Aposentadas?
- Servidor Dedicado vs Servidor Cloud: Qual é a Melhor Escolha para o Seu Negócio?
Passo a Passo para Criar o Rodapé
1. Acesse o Editor do Elementor

Primeiro, você precisa ter o Elementor Pro instalado e ativado no seu WordPress. Com isso pronto, siga os passos abaixo:
- No painel do WordPress, navegue até “Modelos” > “Rodapé”.
- Clique no botão “Adicionar novo” para criar um novo modelo de rodapé.
- Dê um nome para o modelo e selecione “Site inteiro” como condição.
- Clique em “Salvar e Fechar” para abrir o editor do Elementor.
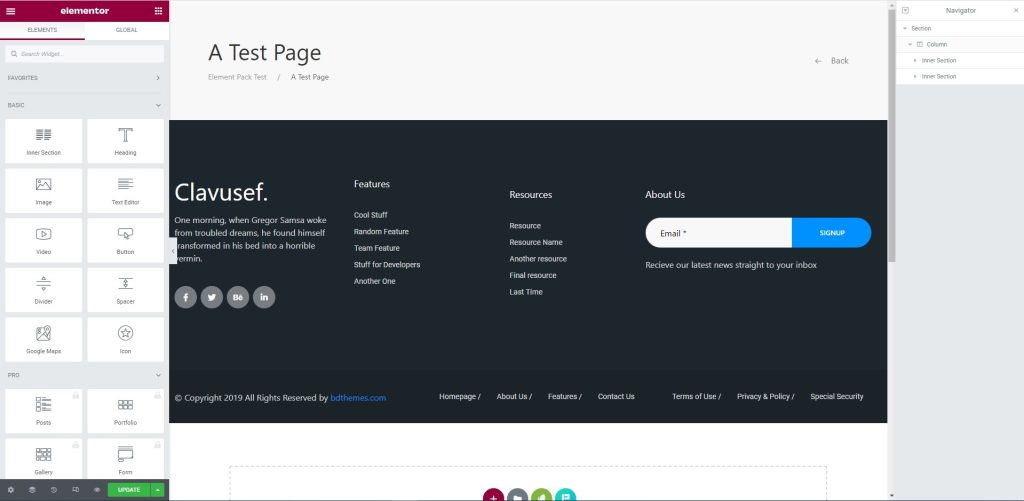
2. Estruturando o Layout
Agora vamos dar forma ao nosso rodapé:
- Arraste e solte um container Flexbox na tela.
- Defina a largura do container como “100%”.
- Adicione um segundo container Flexbox dentro do primeiro e defina a cor de fundo desejada.
- Posicione o logotipo do site no canto superior esquerdo do segundo container.
- Utilize o botão “Link” para direcionar o logotipo para a página inicial do site.
3. Incluindo Conteúdo
Vamos adicionar algumas informações importantes:
- Arraste e solte um widget de texto no segundo container.
- Insira o texto desejado para o rodapé, como informações de contato ou links para outras páginas.
- Formate o texto com a tipografia e cores desejadas.
- Utilize o widget “Botão” para criar botões para as páginas do site.
- Configure o link e o estilo de cada botão.
4. Adicionando Redes Sociais
Para finalizar, vamos incluir ícones de redes sociais:
- Arraste e solte um widget de lista de ícones no segundo container.
- Adicione os ícones das redes sociais desejadas.
- Insira o link para cada perfil de rede social.
- Configure o estilo dos ícones e do texto.
Ajustes Finais
Depois de adicionar todo o conteúdo, é hora dos ajustes:
- Ajuste o espaçamento entre os elementos do rodapé.
- Verifique a aparência do rodapé em diferentes dispositivos (tablet e celular).
- Faça os ajustes necessários para garantir uma boa visualização em todas as telas.
- Publique o modelo de rodapé para que ele seja aplicado em todo o site.
Dicas Adicionais
Aqui vão algumas dicas extras pra você arrasar no seu rodapé:
- Crie páginas de política de privacidade e termos de uso. É essencial e passa uma imagem mais profissional.
- Adicione outros elementos ao rodapé, como um formulário de contato ou um mapa.
- Use os recursos do Elementor Pro para personalizar ainda mais o seu rodapé, como animações e efeitos visuais.
Conclusão
E aí está! Agora você sabe como criar um rodapé personalizado e profissional para o seu site usando o Elementor Pro. Com essas ferramentas e dicas, você pode facilmente criar um rodapé que atenda às suas necessidades e à estética do seu site.

Soluções com
tecnologia através de inteligência artificial
A Danki Code AI é líder no desenvolvimento e fornecimento de soluções avançadas de Inteligência Artificial para B2B e B2C em todo o mundo. Com uma experiência sólida no setor de tecnologia, a empresa está comprometida em impulsionar a inovação e transformação digital.
Pronto! Agora é só colocar em prática e deixar seu site ainda mais incrível! Se tiverem dúvidas ou sugestões, deixem nos comentários. Até a próxima! 🚀