E aí, pessoal! Se você está mergulhando no mundo do WordPress, já deve ter percebido que as imagens desempenham um papel crucial no visual e no desempenho do seu site. Mas você sabia que escolher o tamanho certo para suas imagens pode fazer uma grande diferença? Pois é! Neste guia, vamos conversar sobre tamanhos de imagem no WordPress e como otimizá-los para melhorar o desempenho do seu site. Vamos nessa?
Por Que os Tamanhos de Imagem São Importantes?
Antes de mergulharmos nos detalhes, vamos entender por que os tamanhos de imagem são tão importantes. Imagens grandes demais podem deixar seu site lento, o que é péssimo para a experiência do usuário e para o SEO. Por outro lado, imagens pequenas demais podem parecer esticadas e de baixa qualidade. Encontrar o equilíbrio certo é a chave!

Impacto no Desempenho
Imagens grandes consomem mais largura de banda e levam mais tempo para carregar. Isso pode fazer com que os visitantes saiam do seu site antes mesmo de ele carregar completamente. E o Google não gosta de sites lentos! Um site rápido melhora seu ranking nos motores de busca e oferece uma experiência melhor para os usuários.
Aparência Visual
Imagens desfocadas ou pixeladas podem dar uma má impressão aos visitantes. Manter a qualidade das imagens enquanto otimiza o tamanho é essencial para um visual profissional e atraente.
Tamanhos de Imagem Padrão no WordPress
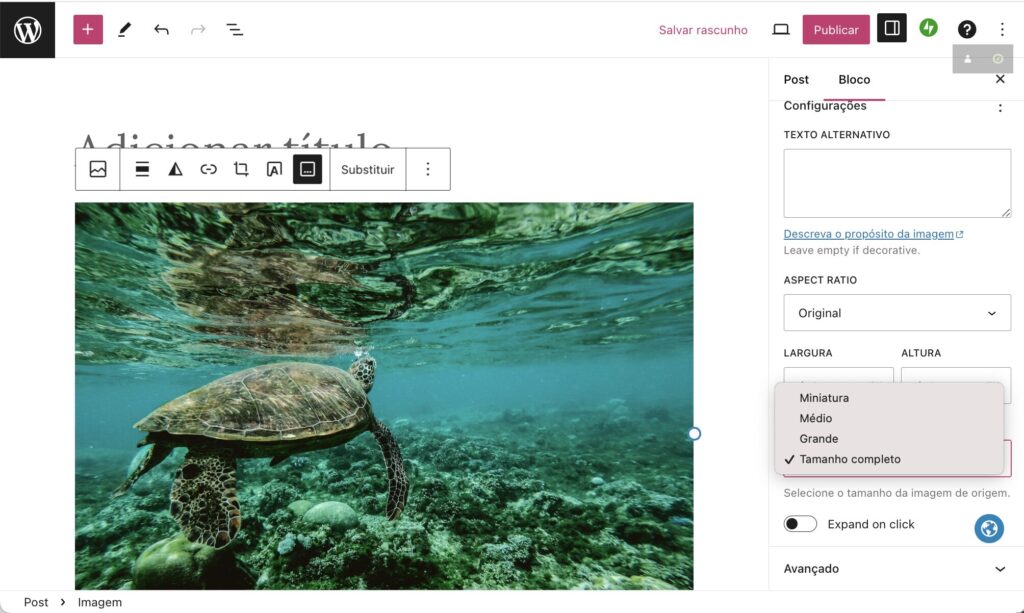
Quando você faz upload de uma imagem no WordPress, ele cria automaticamente várias versões dessa imagem em tamanhos diferentes. Esses tamanhos são:
- Miniatura (Thumbnail): Geralmente 150×150 pixels.
- Médio (Medium): Aproximadamente 300×300 pixels.
- Grande (Large): Cerca de 1024×1024 pixels.
- Tamanho Completo (Full Size): O tamanho original da imagem que você fez o upload.

Ajustando os Tamanhos Padrão
Você pode ajustar esses tamanhos padrão no painel de controle do WordPress. Vá para Configurações > Mídia e altere as dimensões conforme necessário. Isso é útil se você tem um layout específico que requer tamanhos de imagem diferentes dos padrões.
Otimizando Imagens para o WordPress
Agora que você entende os tamanhos de imagem, vamos falar sobre como otimizá-las. Aqui estão algumas dicas para garantir que suas imagens sejam rápidas e bonitas:
1. Redimensione Antes de Fazer Upload
Não faça upload de imagens gigantescas e deixe o WordPress redimensioná-las para você. Use ferramentas como Photoshop, GIMP ou serviços online como Canva para redimensionar suas imagens antes do upload.
2. Use Formatos de Imagem Eficientes
Os formatos de imagem mais comuns são JPEG, PNG e GIF. JPEGs são ótimos para fotografias e imagens complexas, enquanto PNGs são melhores para gráficos com transparência. GIFs são bons para animações simples.
3. Compressão de Imagens
Comprimir imagens sem perder qualidade é essencial. Ferramentas como TinyPNG, JPEGmini ou plugins como Smush e EWWW Image Optimizer podem ajudar a reduzir o tamanho do arquivo.
4. Utilize Imagens Responsivas
Imagens responsivas se ajustam automaticamente ao tamanho da tela do dispositivo do usuário. O WordPress suporta imagens responsivas nativamente. Certifique-se de usar o atributo srcset para definir diferentes tamanhos de imagem para diferentes resoluções.
🔥 Veja também:
- Como Adicionar Fontes Customizadas no WordPress, Elementor e CSS: Guia Completo
- 3 Formas de Adicionar CSS Customizado no WordPress (A 1ª Vai Te Surpreender!)
- Curso Gratuito e Completo de Next.js – Do Básico ao Avançado
- O que Eram as Animações em Flash e Por que Foram Aposentadas?
- Servidor Dedicado vs Servidor Cloud: Qual é a Melhor Escolha para o Seu Negócio?
Plugins para Otimização de Imagens
O WordPress tem uma tonelada de plugins que podem ajudar a gerenciar e otimizar suas imagens. Aqui estão alguns dos melhores:
1. Smush
O Smush é um dos plugins mais populares para compressão de imagens. Ele automaticamente comprime imagens no upload e pode otimizar as imagens existentes no seu site.
2. EWWW Image Optimizer
Este plugin não só comprime imagens, mas também converte formatos de imagem para os mais eficientes disponíveis. Ele também suporta compressão em massa.
3. Imagify
O Imagify é uma ótima ferramenta para compressão de imagens, oferecendo diferentes níveis de compressão e suporte para formatos de imagem modernos como WebP.

Melhores Práticas para Usar Imagens no WordPress
Para garantir que suas imagens contribuam positivamente para a experiência do usuário e para o SEO do seu site, siga estas melhores práticas:
1. Nomeie Suas Imagens Apropriadamente
Use nomes de arquivos descritivos e relevantes para suas imagens. Isso ajuda no SEO e torna suas imagens mais acessíveis.
2. Use Texto Alternativo (Alt Text)
O texto alternativo é essencial para a acessibilidade e SEO. Descreva suas imagens com precisão no campo de texto alternativo.
3. Crie Sitemaps de Imagem
Um sitemap de imagem ajuda o Google a indexar suas imagens corretamente. Plugins como o Yoast SEO podem gerar sitemaps de imagem automaticamente.
4. Carregamento Lento (Lazy Loading)
O lazy loading carrega imagens apenas quando elas estão prestes a entrar na visão do usuário. Isso melhora significativamente o tempo de carregamento da página. O WordPress tem suporte nativo para lazy loading, então certifique-se de que está habilitado.
Conclusão
E aí, curtiram o papo sobre tamanhos de imagem no WordPress? Lembrar de otimizar suas imagens pode parecer um detalhe pequeno, mas faz uma diferença enorme no desempenho do seu site e na experiência dos seus usuários. Então, da próxima vez que você for fazer o upload de uma imagem, lembre-se dessas dicas e mantenha seu site rápido e bonito.

Interessado em uma hospedagem de qualidade para o seu site?
A Suprema é parceira da Hostgator, o melhor serviço de hospedagem do mercado. Clique no botão abaixo e descubra como podemos ajudar você a escolher a melhor opção para o seu negócio!
Espero que esse guia tenha ajudado! Se você tem alguma dúvida ou quer compartilhar suas próprias dicas, deixa um comentário aí. Até a próxima!






Pingback: Os Cinco Melhores Temas Personalizáveis para o Editor de Blocos Gutenberg do WordPress