Nos dias de hoje, o acesso à internet por meio de dispositivos móveis é uma realidade incontestável. Se você deseja que seu site tenha sucesso, é essencial garantir que ele seja adaptável a esses dispositivos. É aqui que entra o poder do design responsivo. Neste artigo, vamos explorar como tornar seu site adaptável a dispositivos móveis e por que isso é crucial para o sucesso online.
O que é Design Responsivo?
Entendendo os Fundamentos
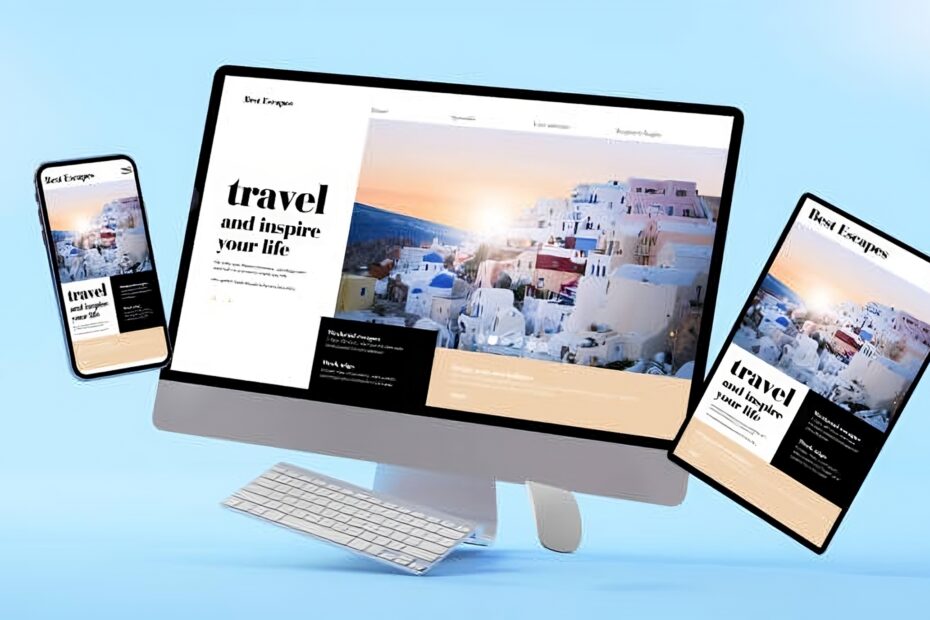
Design responsivo refere-se à prática de criar um site de forma que ele se adapte perfeitamente a diferentes tamanhos de tela, sejam eles de smartphones, tablets ou desktops. Em outras palavras, o site se “transforma” para proporcionar a melhor experiência de usuário, independentemente do dispositivo utilizado.
A Importância da Adaptação Móvel
Em um mundo onde a maioria das pessoas acessa a internet por meio de seus smartphones, ignorar o design responsivo pode ser fatal para qualquer site. Afinal, ninguém quer navegar por um site que exige zoom constante ou quebram a formatação em telas menores.
Vantagens do Design Responsivo
1. Melhora a Experiência do Usuário
Um site com design responsivo oferece uma experiência de usuário muito mais agradável. Os visitantes podem navegar facilmente, sem se preocupar com ajustes constantes, o que aumenta o tempo que passam no site.
2. Melhora o SEO
Os mecanismos de busca, como o Google, valorizam sites com design responsivo. Eles tendem a classificá-los mais alto nos resultados de pesquisa, o que aumenta a visibilidade do seu site e, consequentemente, o tráfego.
3. Reduz a Taxa de Rejeição
Um site adaptável a dispositivos móveis também reduz a taxa de rejeição. Quando os visitantes podem navegar facilmente, eles são mais propensos a explorar várias páginas do site, em vez de sair imediatamente.
4. Aumenta a Conversão
Seja vendendo produtos, coletando leads ou buscando inscrições, um site com design responsivo melhora as taxas de conversão. Os visitantes são mais propensos a realizar a ação desejada quando o processo é simplificado.
Como Tornar seu Site Adaptável
1. Escolha um Tema Responsivo
Se você está criando um site a partir do zero ou usando uma plataforma de gerenciamento de conteúdo como o WordPress, escolher um tema responsivo é o primeiro passo crucial.
2. Teste em Diferentes Dispositivos
Certifique-se de testar seu site em uma variedade de dispositivos móveis para garantir que ele funcione perfeitamente em todos eles.
3. Otimize Imagens e Elementos
Imagens e elementos gráficos pesados podem retardar o carregamento do seu site em dispositivos móveis. Portanto, otimize-os para um carregamento mais rápido.
4. Priorize o Conteúdo
Certifique-se de que o conteúdo mais importante esteja facilmente acessível em telas menores. Considere a reorganização de menus e a redução de informações desnecessárias.
Conclusão
Em um mundo cada vez mais móvel, o design responsivo não é mais uma opção, mas sim uma necessidade. Garantir que seu site seja adaptável a dispositivos móveis não apenas melhora a experiência do usuário, mas também impulsiona o SEO, reduz a taxa de rejeição e aumenta as taxas de conversão. Portanto, invista no poder do design responsivo e veja seu site alcançar novos patamares.
FAQs
1. Quais são os benefícios do design responsivo?
O design responsivo melhora a experiência do usuário, impulsiona o SEO, reduz a taxa de rejeição e aumenta as taxas de conversão.
2. Como escolho um tema responsivo para o meu site?
Ao criar um site, escolha um tema responsivo ou, se estiver usando uma plataforma de gerenciamento de conteúdo, certifique-se de selecionar um tema compatível com dispositivos móveis.
3. É realmente importante testar meu site em diferentes dispositivos móveis?
Sim, testar seu site em diferentes dispositivos móveis é crucial para garantir que ele funcione perfeitamente em todos eles e proporcione uma ótima experiência ao usuário.
4. O design responsivo afeta o desempenho do SEO?
Sim, sites com design responsivo tendem a ter um melhor desempenho no SEO, pois são favorecidos pelos mecanismos de busca.
5. O que devo priorizar ao tornar meu site adaptável a dispositivos móveis?
Ao tornar seu site adaptável, priorize a escolha de um tema responsivo, teste em diferentes dispositivos, otimize imagens e elementos, e certifique-se de que o conteúdo mais importante seja facilmente acessível.