Quando se trata de projetar um site, garantir que ele seja responsivo em diferentes tamanhos de tela é crucial. Isso ocorre porque as pessoas usam uma variedade de dispositivos para navegar na internet, incluindo smartphones, tablets e laptops. Se seu site não for responsivo, poderá perder visitantes e, por sua vez, negócios.
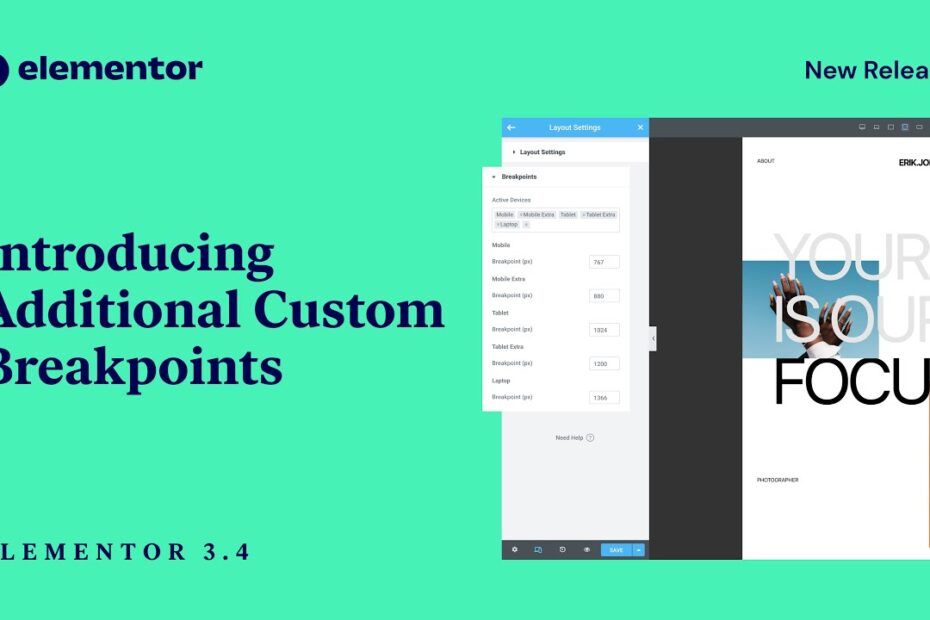
Felizmente, o Elementor – um dos construtores de página mais populares para WordPress – torna fácil configurar breakpoints para garantir que seu site seja responsivo em diferentes tamanhos de tela.
O que são breakpoints?
Breakpoints são pontos de interrupção no layout do seu site, que são usados para determinar como seu conteúdo será exibido em diferentes tamanhos de tela. Eles permitem que você defina diferentes estilos e layouts para diferentes dispositivos, garantindo que seu site seja legível e usável em todas as telas.
Como configurar breakpoints no Elementor
Agora que você entende o que são breakpoints, vamos dar uma olhada em como configurá-los no Elementor. Siga estas etapas simples para garantir que seu site seja responsivo em todos os tamanhos de tela:
- Abra o editor Elementor e selecione a seção que deseja tornar responsiva.
- No painel de configurações, clique na guia “Layout”.
- Clique no botão “Adicionar breakpoint”.
- Insira a largura do breakpoint em pixels e clique em “Adicionar”.
- Clique no breakpoint que você acabou de criar para editar suas configurações.
- Defina o layout para o breakpoint selecionado e ajuste as configurações conforme necessário.
- Repita essas etapas para cada breakpoint que deseja criar.
É importante lembrar que você deve testar seu site em vários dispositivos após configurar seus breakpoints para garantir que tudo esteja funcionando corretamente.
Conclusão
Configurar breakpoints no Elementor é uma tarefa simples que pode ajudar a garantir que seu site seja responsivo em todos os tamanhos de tela. Ao seguir as etapas acima e testar seu site em vários dispositivos, você pode garantir que seu conteúdo seja exibido da melhor maneira possível para seus visitantes.
Para garantir que seu site seja encontrado pelos usuários, é importante otimizar seu conteúdo para SEO. Isso pode ser feito incluindo palavras-chave relevantes em seu conteúdo e meta descrições, bem como garantindo que seu site tenha uma estrutura clara e fácil de usar. Se você precisar de ajuda para otimizar seu site para SEO, entre em contato com um especialista em SEO para obter mais informações.
Diagrama:
graph TD
A[Abra o editor Elementor] --> B[Selecione a seção que deseja tornar responsiva]
B --> C[Clique na guia "Layout"]
C --> D[Clique no botão "Adicionar breakpoint"]
D --> E[Insira a largura do breakpoint em pixels e clique em "Adicionar"]
E --> F[Clique no breakpoint que você acabou de criar para editar suas configurações]
F --> G[Defina o layout para o breakpoint selecionado e ajuste as configurações conforme necessário]
G --> H[Repita essas etapas para cada breakpoint que deseja criar]